Secured HTTPS Custom Domains on GitHub Pages
Needless to say, GitHub Pages is now one of the best and most convenient services to host static webpages. It’s free, easy to manage (via git version control) and able to process markdown files directly.
However, it’s not always good-looking and easy to remember to use a USERNAME.github.io as domain name of a personal website. It’s simple to set up a custom domain name - and I’ll introduce how to do it first.
Set custom domain name
In case of GitHub Pages for a specific account,
-
Ensure you’ve created a repo named
USERNAME.github.io(USERNAME is your account username) -
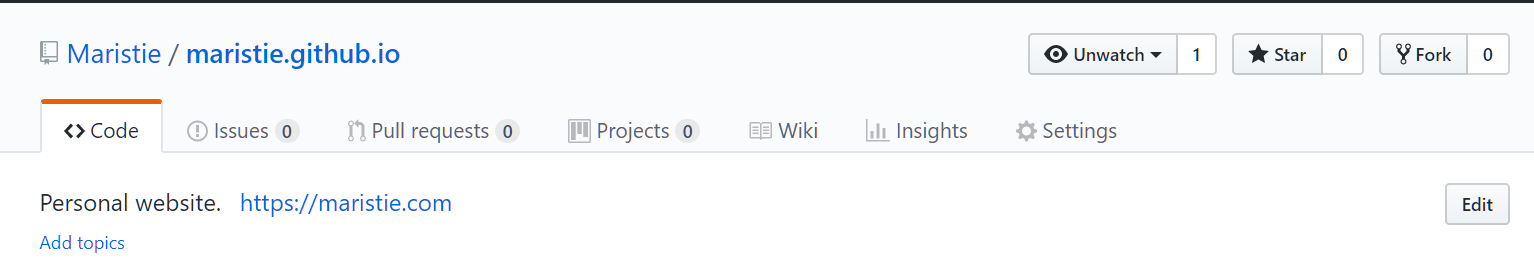
Click
Settingsat the top right in the repo.
-
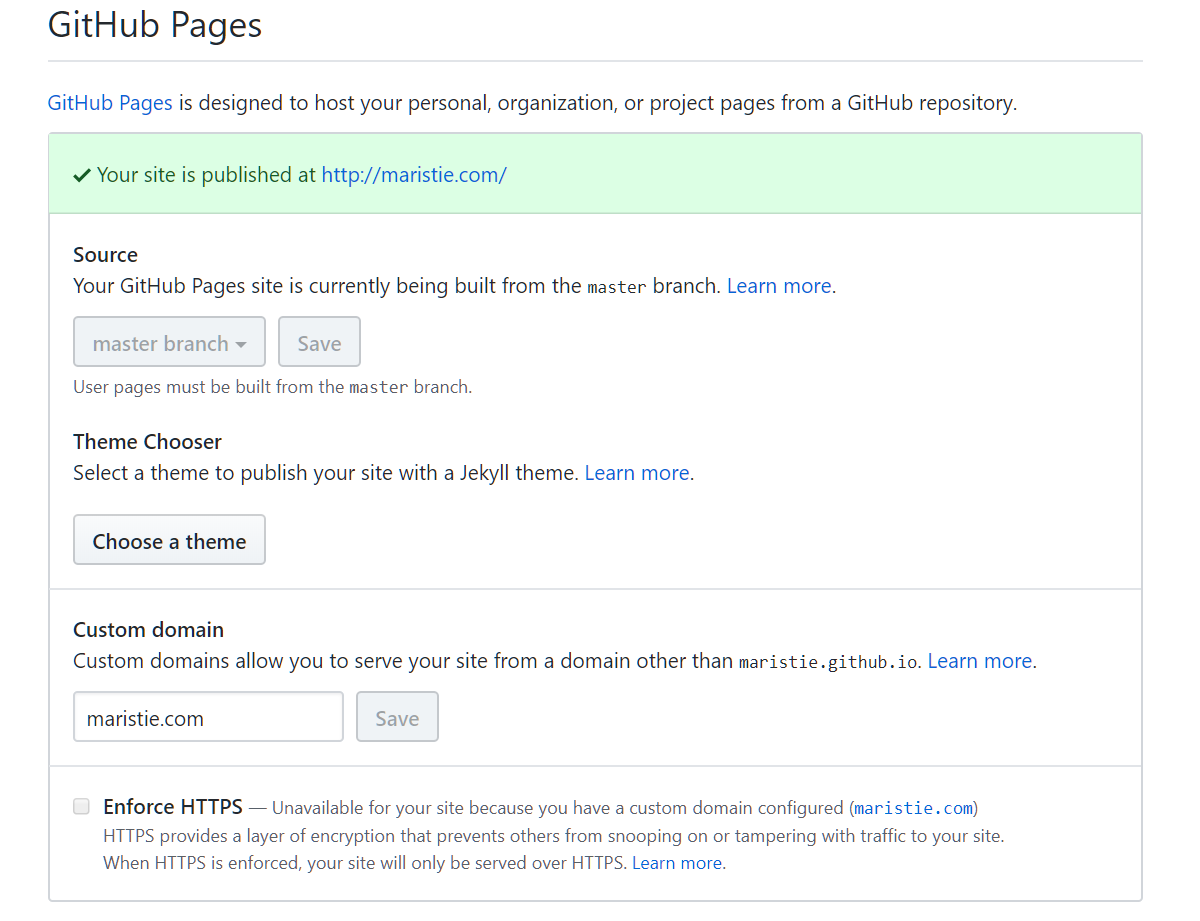
Find Custom Domain in GitHub Pages.

-
Fill in the domain name you purchased on any registrar (e.g. GoDaddy, Namecheap, Google Domains, etc.)
-
Go to the dashboard of your registrar and set
A Record,CNAME Recordto point or redirect toUSERNAME.github.io.
In step 5, do know about different types of records before configuration. If either ALIAS, ANAME or CNAME flattening1 is supported by DNS service provider, it could be easier. In my case, Cloudflare supports CNAME flattening, so I set a CNAME record for my apex domain name maristie.com.
Refer to https://help.github.com/articles/setting-up-an-apex-domain-and-www-subdomain/ for further information.
HTTPS support
Now it should be easy to access your personal website with your own domain name. But GitHub Pages does NOT support SSL/TLS at present.
It’s easy to understand why GitHub has not provided TLS yet. In cryptography, we ensure that communications between two sides are safe with asymmetric encryption nowadays, using algorithms like RSA, ECC and ElGamal. Private key should NEVER be transferred over Internet, and thus it’s just extremely dangerous to upload private key to GitHub. The only way to achieve it is to issue certificates and preserve them on GitHub servers, just like what Cloudflare does.
Anyhow if we would like to access personal websites with HTTPS, it does cost several more hours. Based on some other tutorials listed in references,23456 here is a simple guide.
Create an account for Cloudflare
Cloudflare mainly provides services like DNS, CDN and Web security. Here we concentrate on TLS configuration.
Add site to Cloudflare
Follow instructions given by Cloudflare, and finally change nameservers from original registrar to Cloudflare.
Configure SSL/TLS
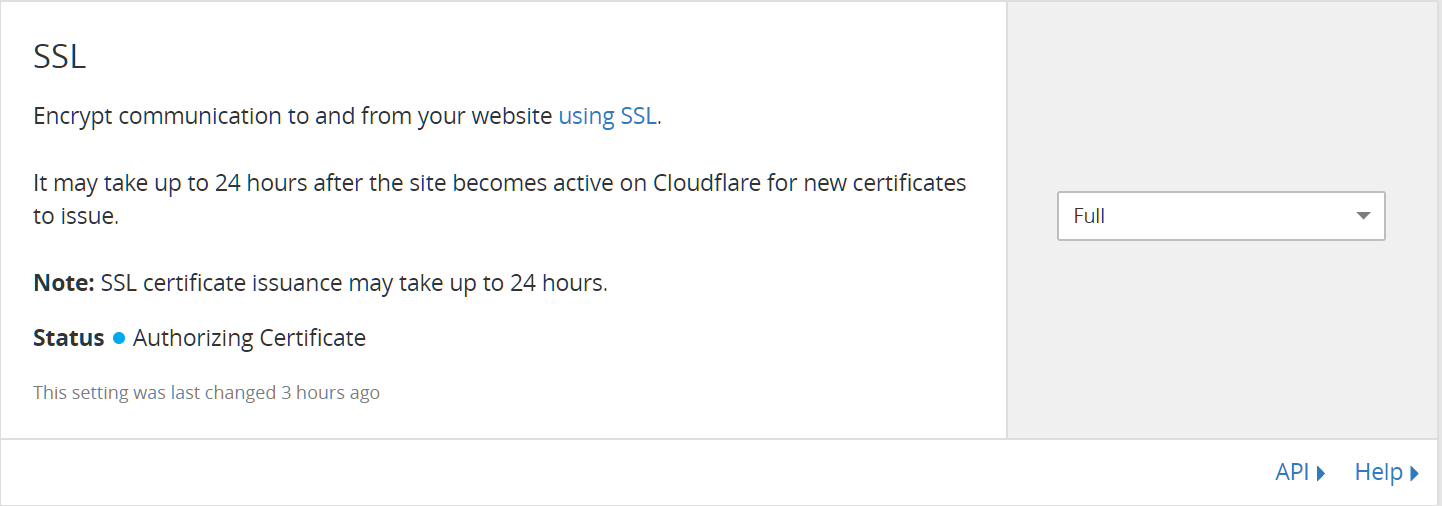
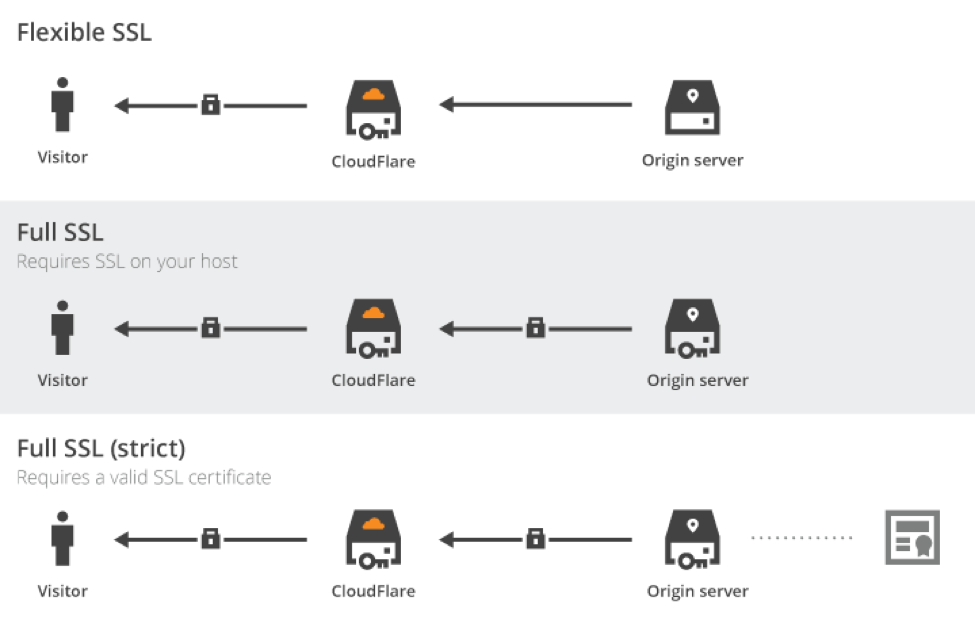
Now it comes to the crucialc step. Click Crypto and check if SSL level is Full (neither Flexible nor Full (strict)). Some guides would suggest to select Flexible, which is out of date. In Flexible mode, there would be no SSL connection between Cloudflare and GitHub Pages servers, and it would cause security problems.

A simple picture shows the differences between the modes.

Enforce HTTPS
Since HTTPS provides secure connections between clients and servers, it’s preferred that any request from clients be encrypted. It’s not necessary to use Page Rules to enforce HTTPS. Cloudflare has provided a one-lick button in Crypto.

Extra optimizations
Now the personal website is under the protection of TLS. In addition, there’re some more things Cloudflare can do for us.
DNSSEC
DNSSEC protects against forged DNS answers. DNSSEC protected zones are cryptographically signed to ensure the DNS records received are identical to the DNS records published by the domain owner.
Note that some domain extensions do not support DNSSEC like .site.
HSTS, Modern TLS and automatic HTTPS rewrite
As their names imply, they provide advanced security configuration for users.
BETA functions
There’re several experimental settings in Speed section, such as Auto Minify and Rocket Loader. It’s not recommended to turn them on as static webpages in blogs are generally light-weighted, hence it won’t take much effect.
References
-
https://support.cloudflare.com/hc/en-us/articles/200169056-CNAME-Flattening-RFC-compliant-support-for-CNAME-at-the-root ↩
-
https://gist.github.com/cvan/8630f847f579f90e0c014dc5199c337b ↩
-
http://www.curtismlarson.com/blog/2015/04/12/github-pages-google-domains/ ↩
-
https://hackernoon.com/set-up-ssl-on-github-pages-with-custom-domains-for-free-a576bdf51bc ↩
-
https://support.cloudflare.com/hc/en-us/articles/218411427#https ↩
-
https://blog.cloudflare.com/secure-and-fast-github-pages-with-cloudflare/ ↩